Project Overview
I redesigned the structure, refreshed the brand and created the UI visual language of Athera, the innovative cloud-based VFX studio. Athera allows using visual effect software and computing power remotely, on a monthly subscription. The dashboard interfaces grew organically with the product and were never designed.
What the client says...
"We had the pleasure of working with Silvia for the redesign of an existing complex web-based management platform which had previously evolved organically. Silvia was able to grasp the intricacies of the system quickly and, provide valuable insight. After a month of work, Silvia successfully delivered wireframes, a design language and several examples of the design applied to pages, to the satisfaction of all stakeholders. Highly recommended..."
Simon Pickles, Lead Engineer Athera, Foundry
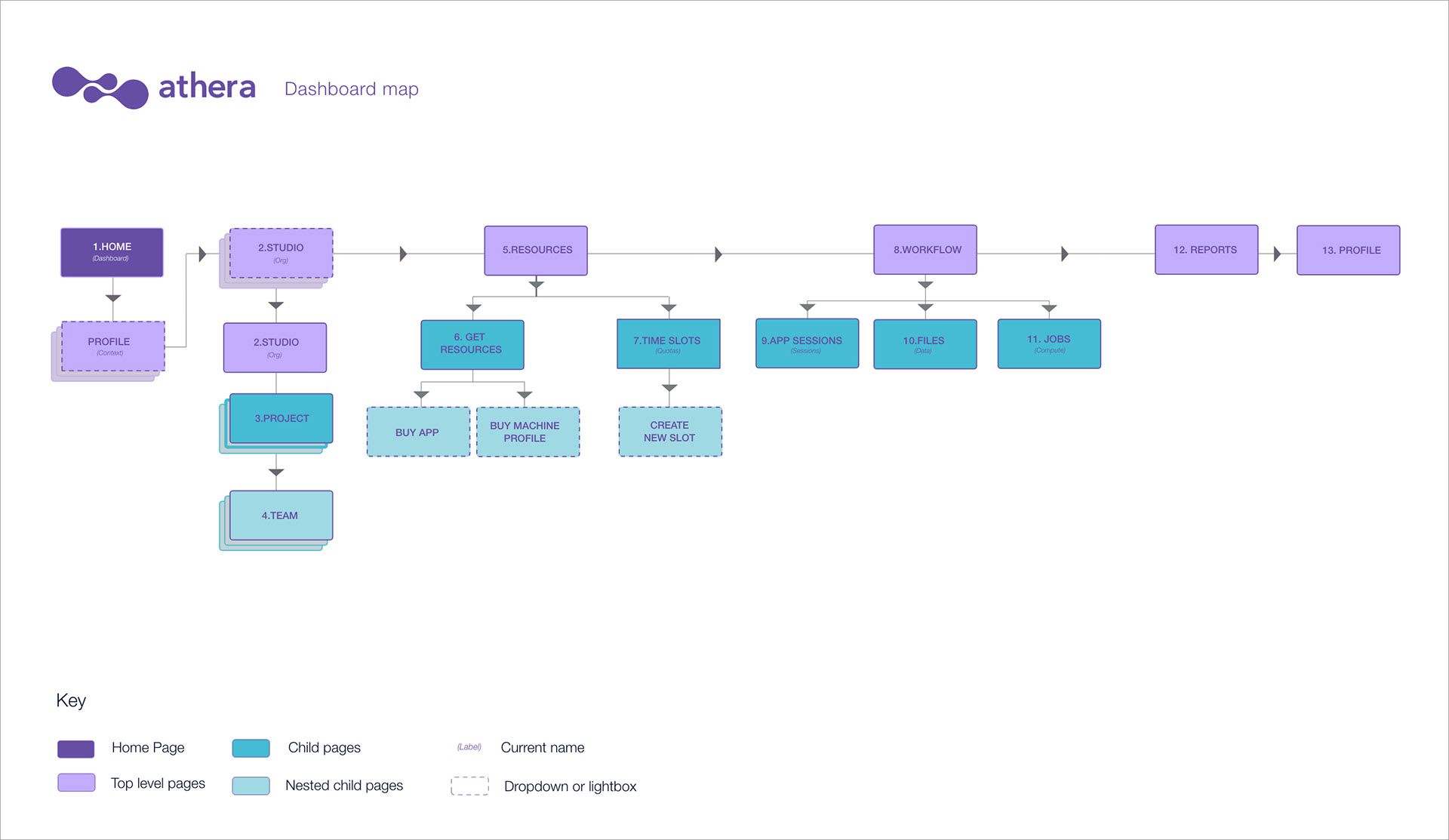
Information gathering and dashboard map
I reviewed documentation and examined the interface with the lead engineer, product manager, VFX artist and developers. I analysed the product functionality, structure, goals and personas. After that, I drafted the dashboard and content maps. The maps were analysed with the stakeholders, helping me make improvements to the structure and starting sketching and proposing design solutions.
Wireframes
I prepared the wireframes (click to view) and consulted with different team members, to ensure that each functionality of the dashboard was maximised and targeted at users' needs.
Brand refresh and creative concepts
Using the existing logo and complying with the stakeholder requests, I conducted brand research and presented 3 mood boards with colour palettes and typography and proposed layout combinations.
I prepared two design concepts and presented the stakeholders, then I created the design of key sections developing the concept selected by the client.
Studio tree graph on the storage page
Key pages



Visual language and UI guidelines
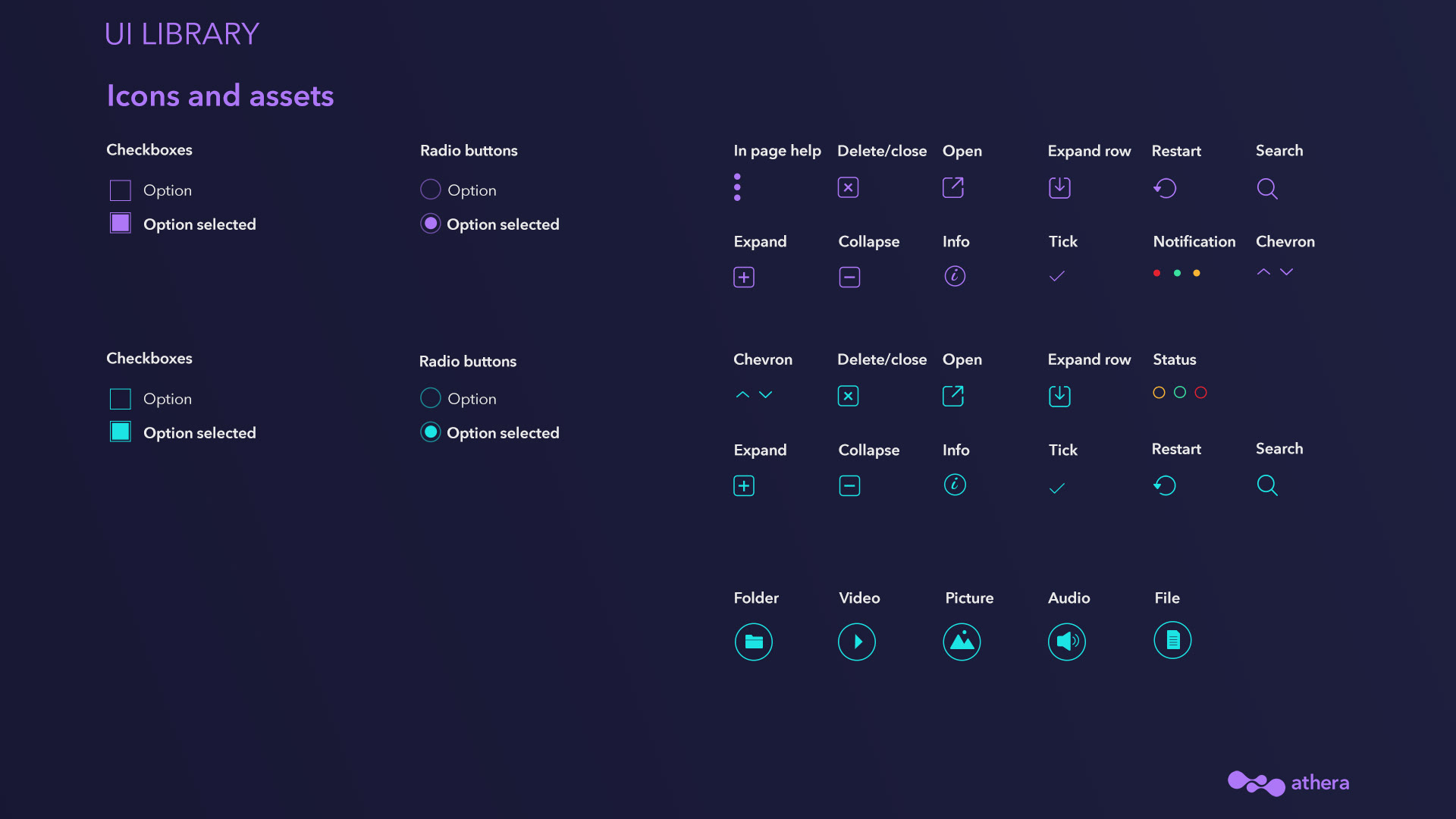
After creating the brand, design concepts and UI, I developed the UI style guide (click here to view the full document). The style guide was integrated into Zeplin and includes colours, typography, icons, graphs, hover statuses, shadows, and gradient style.
UI Library samples



Skills
Deliverables
- Product analysis and research
- UX research and design
- Brand research and design
- Design concepts
- Teamwork
- Objective focus and ability to work on a tight deadline
- Dashboard Map
- Wireframes
- Moodboards
- Design Concepts
- UI library
- Recommendations
Appendix 1 Dashboard map and content map